Guide Overview
Language/Framework: Flutter UI Kit
UI Kit Version:
"cometchat_chat_uikit: ^4.5.7"
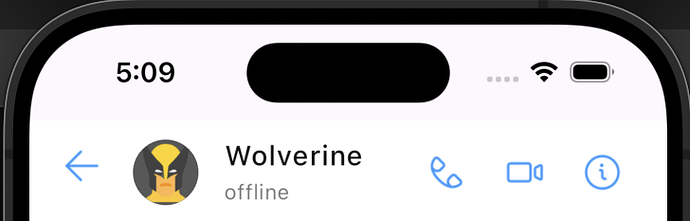
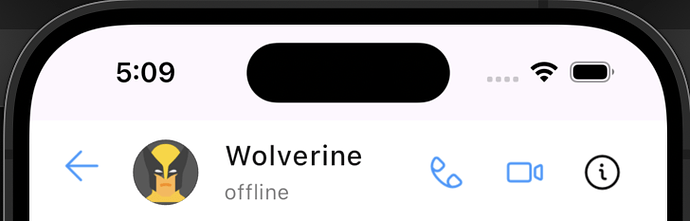
This guide can be used to change the colour of info button in the message header.
Define an Icon widget.
Widget icon = Image.asset(
AssetConstants.info,
package: UIConstants.packageName,
color: Colors.black,
);
Create an auxiliaryHeaderMenu in the appBarOptions of MessageHeaderConfiguration.
MessageHeaderConfiguration messageHeaderConfiguration =
MessageHeaderConfiguration(
appBarOptions: (user, group, context) {
Widget? auxiliaryHeaderMenu = CometChatUIKit.getDataSource()
.getAuxiliaryHeaderMenu(context, user, group, cometChatTheme);
return [
(auxiliaryHeaderMenu != null)
? auxiliaryHeaderMenu
: const SizedBox(),
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatDetails(
user: user,
group: group,
))).then((value) {
if (value != null && value > 0) {
Navigator.of(context).pop(value - 1);
}
});
},
icon: icon),
];
},
);
Pass the messageHeaderConfiguration to the MessageConfiguration.
MessageConfiguration messageConfiguration = MessageConfiguration(
messageHeaderConfiguration: messageHeaderConfiguration);
Modify the CometChat Component
Use the ConversationsWithMessages component to view the updated icon.
CometChatConversationsWithMessages(messageConfiguration: messageConfiguration);
Full Code:
Widget icon = Image.asset(
AssetConstants.info,
package: UIConstants.packageName,
color: Colors.black,
);
MessageHeaderConfiguration messageHeaderConfiguration =
MessageHeaderConfiguration(
appBarOptions: (user, group, context) {
Widget? auxiliaryHeaderMenu = CometChatUIKit.getDataSource()
.getAuxiliaryHeaderMenu(context, user, group, cometChatTheme);
return [
(auxiliaryHeaderMenu != null)
? auxiliaryHeaderMenu
: const SizedBox(),
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatDetails(
user: user,
group: group,
))).then((value) {
if (value != null && value > 0) {
Navigator.of(context).pop(value - 1);
}
});
},
icon: icon),
];
},
);
MessageConfiguration messageConfiguration = MessageConfiguration(
messageHeaderConfiguration: messageHeaderConfiguration);
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatConversationsWithMessages(
messageConfiguration: messageConfiguration)));