Create an Inline Message Composer
This documentation provides an outline of how to override the default message composer provided by CometChat UI Kits.
Guide Details:
Language/Framework: React Native
SDK and UI Kit Versions:
"@cometchat/calls-sdk-react-native": "^4.0.4",
"@cometchat/chat-sdk-react-native": "^4.0.6",
"@cometchat/chat-uikit-react-native": "^4.3.2"
Introduction
By default, our Messages component comes with a built in message composer that takes care of the messaging functionality in your app. It might be the case that you want to modify the appearance of your message composer. To do this, you can create a new Message Composer View to render.
Create your component
We will first create your React component called InlineMessageComposer, which serves as a user interface element for composing and sending messages. Our component intakes two parameters: receiverID and receiverType.
We return a view with input field where users can type their messages and a button to send the message. On press of the send button, we call our defined function sendMessage. Currently, this implementation only sends text messages. You can use this as a starting point to send different types of messages.
Since we are using a CometChatUIKit, we are required to use the CometChatUIKit static class to send our messages. For our example we will be using ‘sendTextMessage’.
// This component is an inline message composer that allows users to send messages.
// It takes two parameters: receiverID and receiverType.
const InlineMessageComposer = (receiverID, receiverType) => {
// useRef is used to create a reference to the input element.
const inputRef = useRef(null);
// State variables to manage the message text.
const [messageText, setMessageText] = useState("");
// Function to send the message.
const sendMessage = async () => {
// If message text is empty or contains only whitespace, do nothing.
if (!messageText.trim()) {
return;
}
try {
// Creating a new text message using CometChat library.
const textMessage = new CometChat.TextMessage(
receiverID,
messageText,
receiverType
);
// Setting the sender of the message.
textMessage.setSender(await CometChatUIKit.getLoggedInUser());
// Generating a unique message ID.
textMessage.setMuid(String(getUnixTimestamp()));
// Sending the text message using CometChat UIKit.
await CometChatUIKit.sendTextMessage(textMessage);
// Clearing the message input field.
setMessageText("");
} catch (error) {
console.error("Error sending message:", error);
}
};
// JSX returned by the component.
return (
<View style={styles.container}>
{/* Input field for typing the message */}
<TextInput
style={styles.input}
placeholder='Start Message'
value={messageText}
onChangeText={setMessageText}
multiline
/>
{/* Button to send the message */}
<TouchableOpacity onPress={sendMessage}>
{/* Placeholder image for the sender */}
<Image
source={{
uri: "https://data-us.cometchat.io/250165489a4e661f/avatars/800622af3f4e.png",
}}
style={styles.image}
/>
</TouchableOpacity>
</View>
);
};
// Styles for the component.
const styles = StyleSheet.create({
image: {
width: 35,
height: 35,
borderRadius: 15, // Applying border radius to create a circular image
},
container: {
flexDirection: "row",
alignItems: "center",
paddingHorizontal: 15,
paddingVertical: 5,
},
input: {
flex: 1,
marginRight: 10,
borderWidth: 1,
borderColor: "#ccc",
borderRadius: 50, // Making the input field rounded
padding: 10,
fontSize: 14,
height: 30,
},
});
export default InlineMessageComposer;
Pass your component to the UI Kit component
After your component is created, we need to pass in the component to our Messages Component via the MessageComposerView property. Depending on which component you are using this property can also be found in other configurations.
For the Message Composer View property, we define an arrow function that receives an object with optional user and group properties as arguments. It returns the result of invoking the InlineMessageComposer function with user.uid and “user” as arguments. If you are rendering a group, you can pass in the group.guid and “group” for the second parameteres instead of user.uid and “user” to the InlineMessageComposer component.
<CometChatMessages
user={user}
MessageComposerView={({ user, group }: { user?: any, group?: any }) =>
InlineMessageComposer(user.uid, "user")
}
messageHeaderConfiguration={{
style: messageHeaderStyle,
disableUsersPresence: true,
onBack: () => navigation.goBack(),
}}
messageComposerConfiguration={{ keyboardVerticalOffset: { ios: 130 } }}
/>
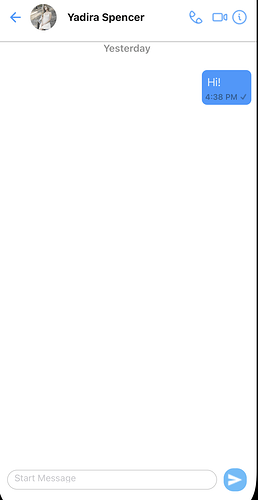
Run your app
In your app, navigate to the screen that renders the CometChat Messages Component.