Guide Overview
Language/Framework: React Native UI Kit
UI Kit Version:
"@cometchat/chat-uikit-react-native": "^4.3.13"
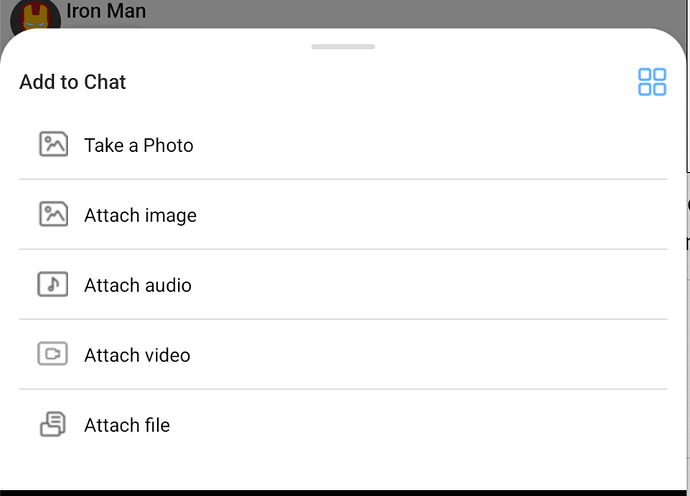
This guide can be used to customize the attachment options icon.
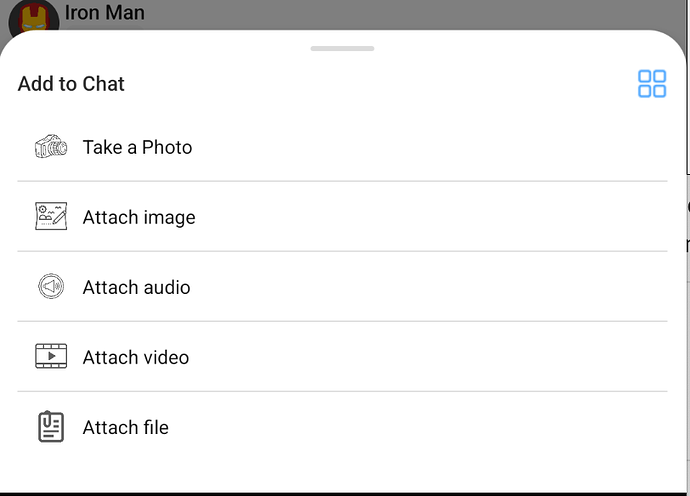
Define Custom attachments view and set icons according to your design
const getAttachments = (
user: CometChat.User,
group: CometChat.Group,
composerId: any,
) => {
const defaultAttachmentOptions =
ChatConfigurator.getDataSource().getAttachmentOptions(
user,
group,
composerId,
);
defaultAttachmentOptions.map((ele: any) => {
if (ele.id === 'takePhoto') {
ele.iconUrl = takePhoto; // your icon here
} else if (ele.id === 'image') {
ele.iconUrl = attachImage; // your icon here
} else if (ele.id === 'audio') {
ele.iconUrl = attachAudio; // your icon here
} else if (ele.id === 'video') {
ele.iconUrl = attachVideo; // your icon here
} else if (ele.id === 'file') {
ele.iconUrl = attachFile; // your icon here
}
});
return defaultAttachmentOptions;
};
Message Composer Configuration
Pass the updated attachments to the MessageComponserConfiguration
const messageComposerConfiguration = new MessageComposerConfiguration({
attachmentOptions: (
user?: CometChat.User,
group?: CometChat.Group,
composerId: any,
) => getAttachments(user, group, composerId),
});
Messages Configuration
After defining messageComposerConfiguration, pass it to the Messages Configuration.
const messagesConfiguration = new MessagesConfiguration({
messageComposerConfiguration: messageComposerConfiguration,
});
Modify the CometChat Component
Use the ConversationsWithMessages component to view the customized text messages.
return (
<CometChatConversationsWithMessages
messagesConfigurations={messagesConfiguration}
/>
);