Guide Overview
Language/Framework: Flutter UI Kit
UI Kit Version:
"cometchat_chat_uikit: ^4.5.7"
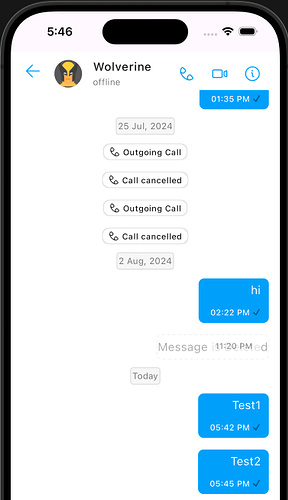
This guide can be used to customize the style of DateSeperator in the message list.
Define an custom TextStyle.
TextStyle textStyle = const TextStyle(
color: Colors.amberAccent, backgroundColor: Colors.black);
Create a custom DateStyle and pass the textStyle in it.
DateStyle dateStyle =
DateStyle(background: Colors.red, textStyle: textStyle);
Create a MessageListConfiguration.
MessageListConfiguration messageListConfiguration =
MessageListConfiguration(dateSeparatorStyle: dateStyle);
Pass the messageListConfiguration to the MessageConfiguration.
MessageConfiguration messageConfiguration = MessageConfiguration(
messageListConfiguration: messageListConfiguration);
Modify the CometChat Component
Use the ConversationsWithMessages component to view the updated dateSeperator.
CometChatConversationsWithMessages(
messageConfiguration: messageConfiguration)
Full Code:
TextStyle textStyle = const TextStyle(
color: Colors.amberAccent, backgroundColor: Colors.black);
DateStyle dateStyle =
DateStyle(background: Colors.red, textStyle: textStyle);
MessageListConfiguration messageListConfiguration =
MessageListConfiguration(dateSeparatorStyle: dateStyle);
MessageConfiguration messageConfiguration = MessageConfiguration(
messageListConfiguration: messageListConfiguration);
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatConversationsWithMessages(
messageConfiguration: messageConfiguration,
),
));