"
How to modify the group action messages in Flutter UI Kit
This guide provides an outline of how you can modify the action messages provided in our Flutter UI Kit.
Guide Details
Language/Framework: Dart
UI Kit Version:
cometchat_chat_uikit: ^4.5.7
CometChat Message Structure Documentation:
Read about the message structure, category, and types here.
Introduction
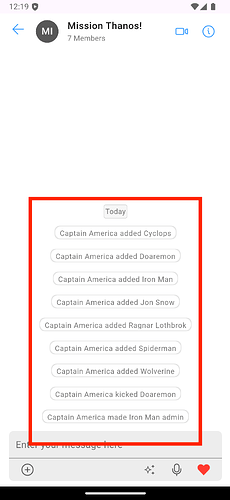
Changing the action messages in group chats can make the user experience better by making system messages more interesting and relevant. This guide shows how to change the default action messages in a group chat, like ‘User A kicked User B.’
Solution
To change the default action messages in a group chat, follow these steps:
- Retrieve All Message Templates
final templates = CometChatUIKit.getDataSource().getAllMessageTemplates();
- Iterate Over the Templates
After retrieving the message templates, iterate over them to check if the message belongs to the action category and the type is groupActions (actions performed in the groups) and not message actions like message deleted/edited.
for (int i = 0; i < templates.length; i++) {
if (templates[i].category == CometChatMessageCategory.action &&
templates[i].type == MessageTypeConstants.groupActions) {
// Iterating over the message templates that we have fetched
}
}
- Override the Content View
Inside the loop, override the content view for the action category and groupActions type. Define variables to store the action data.
templates[i].contentView =
(message, context, alignment, {additionalConfigurations}) {
final actionMessage = message as cc.Action; // Action message object
final action = actionMessage.action; // The action performed
final actionOn = actionMessage.actionOn as User; // The action performed on
final actionBy = actionMessage.actionBy as User; // The action performed by
var newMessage = ""; // New action messaged
};
- Customize the Action Messages
Use a switch statement to customize the message for each action type.
switch (action) {
case "kicked":
{
newMessage = "${actionBy.name} removed ${actionOn.name}.";
break;
}
case "added":
{
newMessage = "${actionBy.name} added ${actionOn.name}.";
break;
}
case "left":
{
newMessage = "${actionBy.name} has left the group.";
break;
}
case "banned":
{
newMessage = "${actionOn.name} has been banned from the group.";
break;
}
case "joined":
{
newMessage = "${actionBy.name} has joined the group.";
break;
}
case "unbanned":
{
newMessage = "${actionOn.name} has been unbanned from the group.";
break;
}
case "scopeChanged":
{
newMessage =
"The scope of ${actionOn.name} has been changed.";
break;
}
}
- Return the Customized Action Bubble
Return a new CometChatGroupActionBubble with the customized message.
return CometChatGroupActionBubble(
text: newMessage,
style: const GroupActionBubbleStyle(width: double.infinity),
);
- Apply the Custom Templates
After customizing the templates, set them to the CometChatMessageList.
CometChatConversationsWithMessages(
messageConfiguration: MessageConfiguration(
messageListConfiguration: MessageListConfiguration(
templates: templates,
)
Full Code
import 'package:cometchat_flutter_sample_app/utils/module_card.dart';
import 'package:flutter/material.dart';
import 'package:cometchat_chat_uikit/cometchat_chat_uikit.dart' as cc;
import 'package:cometchat_chat_uikit/cometchat_chat_uikit.dart';
class ConversationsWithMessagesModule extends StatefulWidget {
const ConversationsWithMessagesModule({Key? key}) : super(key: key);
@override
State<ConversationsWithMessagesModule> createState() =>
_ConversationsWithMessagesModuleState();
}
class _ConversationsWithMessagesModuleState
extends State<ConversationsWithMessagesModule> {
final templates = CometChatUIKit.getDataSource().getAllMessageTemplates();
@override
void initState() {

for (int i = 0; i < templates.length; i++) {
if (templates[i].category == CometChatMessageCategory.action &&
templates[i].type == MessageTypeConstants.groupActions) {
templates[i].contentView =
(message, context, alignment, {additionalConfigurations}) {
final actionMessage = message as cc.Action;
final action = actionMessage.action;
final actionOn = actionMessage.actionOn as User;
final actionBy = actionMessage.actionBy as User;
var newMessage = "";
switch (action) {
case "kicked":
{
newMessage = "${actionBy.name} removed ${actionOn.name}.";
break;
}
case "added":
{
newMessage = "${actionBy.name} added ${actionOn.name}.";
break;
}
case "left":
{
newMessage = "${actionBy.name} has left the group.";
break;
}
case "banned":
{
newMessage = "${actionOn.name} has been banned from the group.";
break;
}
case "joined":
{
newMessage = "${actionBy.name} has joined the group.";
break;
}
case "unbanned":
{
newMessage = "${actionOn.name} has been unbanned from the group.";
break;
}
case "scopeChanged":
{
newMessage =
"The scope of ${actionOn.name} has been changed.";
break;
}
}
return CometChatGroupActionBubble(
text: newMessage,
style: const GroupActionBubbleStyle(width: double.infinity),
);
};
}
}
super.initState();
}
navigateToConversationsWithMessages(BuildContext context) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatConversationsWithMessages(
messageConfiguration: MessageConfiguration(
messageListConfiguration: MessageListConfiguration(
templates: templates,
)),
),
));
}
@override
Widget build(BuildContext context) {
return ModuleCard(
title: "Conversations With Messages",
leading: Image.asset(
'assets/icons/conversations-with-messages.png',
height: 48,
width: 48,
),
description:
"Conversations With Messages module helps you to view list of conversations that the logged in user is part of. On tapping on a conversation, you will be redirected to the Messages screen for that conversation. To learn more about this component, tap here.",
onTap: () => navigateToConversationsWithMessages(context),
);
}
}
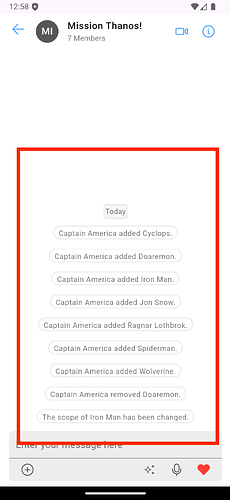
Run Your App
After implementing the changes, run your app and you’ll see that the action messages in the group chats have been customized according to the new templates. "
Modify this guide accordingly