How To Modify The Options List On CometChatGroupMembers Swipe In Flutter UI Kit
This guide provides an outline of how you can modify the options list on swipe in the CometChatGroupMembers provided in our Flutter UI Kit.
Guide Details
Language/Framework: Dart / Flutter
UI Kit Version:
cometchat_chat_uikit: ^4.5.7
CometChatGroupMembers Documentation:
Read more about the CometChatGroupMembers widget here.
Introduction
In this guide, you’ll learn how to customize the options list that appears when swiping on a group member in the CometChatGroupMember widget. This feature allows you to tailor the user experience by adding, removing, or modifying the actions available for each group member, ensuring that the functionality aligns with your specific needs and preferences. Whether you’re managing a small community or a large group, these modifications will help you streamline interactions and improve the overall user experience within your app.
Solution
To modify the options list that appears when swiping a group member, follow these steps:
- Create a List of Options
- Start by creating a list of options that you want to display when swiping a group member. You can use CometChatOptions here.
List<CometChatOption> optionsList(group, member, controller, context) {
return [
CometChatOption(
id: 'option1',
icon: "assets/speakerwave2.png",
onClick: () {
// Perform click action here
},
backgroundColor: Colors.amber,
),
CometChatOption(
id: 'option2',
icon: "assets/sidebarleft.png",
onClick: () {
// Perform click action here
},
backgroundColor: Colors.blue,
),
CometChatOption(
id: 'option3',
icon: "assets/sharepng.png",
onClick: () {
// Perform click action here
},
backgroundColor: Colors.greenAccent,
),
];
}
- If you are using the CometChatAddMembers Widget:
- Directly pass the options list to the widget
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Scaffold(
body: Center(
child: CometChatGroupMembers(
group: _group,
options: (group, member, controller, context) {
return optionsList(group, member, controller, context);
},
),
)),
));
- If you are using CometChatConversationsWithMessages:
- Pass the list to the options prop in the groupMembersConfigurations.
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CometChatConversationsWithMessages(
messageConfiguration: MessageConfiguration(
detailsConfiguration: DetailsConfiguration(
groupMembersConfiguration: GroupMembersConfiguration(
options: (group, member, controller, context) {
return optionsList(group, member, controller, context);
},
)),
),
)));
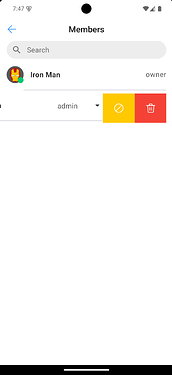
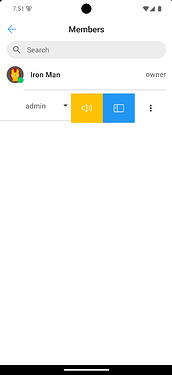
Run Your App
After implementing the changes, run your app and when you go to the CometChatGroupMembers screen, the customized options list should appear on swiping a group member.