Override the message template in Android UI Kit
This documentation provides an outline of how to override the default Message Template provided by Android CometChat UI Kit.
Guide Details
Language/Framework: Android Java/Kotlin
UI Kit Version:
implementation 'com.cometchat:chat-uikit-android:4.3.8'
Message Template Documentation:
Message Template Docs
Introduction
There are 5 categories of messages in CometChat Android UI Kit.
- Message
- Custom
- Action
- Call
- Interactive
And these categories have types. For example message category has 5 types, please refer to the documentation for more information. By default, our Messages come with a built in template that takes care of the message functionality in your app. It might be the case that you want to modify the appearance and functionality of your messages. To do this, you can override the template for Messages in CometChatMessageTemplate. We will be using ‘custom’ category of messages in this guide to customise the default poll messages.
Create your custom view
We will first create your custom view which will serve as the custom message template in your app. You can create a custom view according to your requirement.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp"
android:elevation="5dp"
android:background="@drawable/rounded_background">
<!-- Poll question -->
<TextView
android:id="@+id/poll_question"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is CometChat poll"
android:textSize="15sp"
android:textColor="@android:color/black"
android:layout_marginBottom="8dp" />
<!-- Option 1 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginBottom="8dp">
<RadioButton
android:id="@+id/option_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:buttonTint="@android:color/holo_blue_dark"
android:text="Yes"
android:layout_marginEnd="8dp" />
<ProgressBar
android:id="@+id/progress_1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:progress="30"
android:max="100"
android:progressDrawable="@drawable/progress_bar" />
<TextView
android:id="@+id/vote_count_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:layout_marginStart="8dp" />
</LinearLayout>
<!-- Option 2 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginBottom="8dp">
<RadioButton
android:id="@+id/option_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:buttonTint="@android:color/holo_blue_dark"
android:text="Si"
android:layout_marginEnd="8dp" />
<ProgressBar
android:id="@+id/progress_2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:progress="60"
android:max="100"
android:progressDrawable="@drawable/progress_bar" />
<TextView
android:id="@+id/vote_count_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
android:layout_marginStart="8dp" />
</LinearLayout>
<!-- View votes link -->
<TextView
android:id="@+id/view_votes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="View votes"
android:textColor="@android:color/holo_blue_dark"
android:layout_gravity="center"
android:paddingTop="8dp" />
</LinearLayout>
progress_bar.xml:-
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dp" />
<solid android:color="@android:color/holo_blue_dark" />
</shape>
</clip>
</item>
</layer-list>
Override the message template
Now, we will override the default message template of CometChat Android UI Kit and use the custom layout that we have created above.
Java
CometChatConversationsWithMessages conversationsWithMessages = view.findViewById(R.id.conversationWithMessages);
MessagesConfiguration messagesConfiguration = new MessagesConfiguration();
MessageListConfiguration messagesListConfiguration = new MessageListConfiguration();
// MessageTemplate list
List<CometChatMessageTemplate> messageTemplateList = CometChatUIKit.getDataSource().getMessageTemplates();
// Message Template Customization
CometChatMessageTemplate cometChatMessageTemplate = new CometChatMessageTemplate();
cometChatMessageTemplate.setCategory("custom"); // Category of the message to be customized
cometChatMessageTemplate.setType("extension_poll"); // Type of the message to be customized
cometChatMessageTemplate.setContentView(new MessagesViewHolderListener() {
@Override
public View createView(Context context, CometChatMessageBubble cometChatMessageBubble, UIKitConstants.MessageBubbleAlignment messageBubbleAlignment) {
// Inflate custom view
LayoutInflater inflater = LayoutInflater.from(context);
return inflater.inflate(R.layout.poll_message_template, null);
}
@Override
public void bindView(Context context, View view, BaseMessage baseMessage, UIKitConstants.MessageBubbleAlignment messageBubbleAlignment, RecyclerView.ViewHolder viewHolder, List<BaseMessage> list, int p0) {
// Log.d("ConversationWithMessage", "bindView: baseMessage " + baseMessage.getMetadata());
TextView questionTextView = view.findViewById(R.id.poll_question);
TextView option1TextView = view.findViewById(R.id.option_1);
TextView option2TextView = view.findViewById(R.id.option_2);
String pollQuestion;
String option1;
String option2;
if (baseMessage instanceof CustomMessage){
try {
JSONObject customDataObject = ((CustomMessage) baseMessage).getCustomData();
JSONObject optionsObject = customDataObject.getJSONObject("options");
pollQuestion = customDataObject.getString("question");
option1 = optionsObject.getString("1");
option2 = optionsObject.getString("2");
questionTextView.setText(pollQuestion);
option1TextView.setText(option1);
option2TextView.setText(option2);
} catch (JSONException e) {
throw new RuntimeException(e);
}
}
}
});
// Add the CometChatMessageTemplate object to the messageTemplateList
messageTemplateList.add(cometChatMessageTemplate);
// Set messageTemplateList to messagesListConfiguration
messagesListConfiguration.setTemplates(messageTemplateList);
// Set messagesListConfiguration to messagesConfiguration
messagesConfiguration.setMessageListConfiguration(messagesListConfiguration);
// Set messagesConfiguration to the ConversationWithMessages UI Component
conversationsWithMessages.setMessagesConfiguration(messagesConfiguration);
Kotlin
val conversationWithMessages = view.findViewById<CometChatConversationsWithMessages>(R.id.conversationWithMessages)
val messagesConfiguration = MessagesConfiguration()
val messagesListConfiguration = MessageListConfiguration()
// MessageTemplate list
val messageTemplateList: MutableList<CometChatMessageTemplate> =
CometChatUIKit.getDataSource().messageTemplates
// Message Template Customization
val cometChatMessageTemplate = CometChatMessageTemplate()
cometChatMessageTemplate.category = "custom" // Category of the message to be customized
cometChatMessageTemplate.type = "extension_poll" // Type of the message to be customized
cometChatMessageTemplate.setContentView(object : MessagesViewHolderListener() {
override fun createView(
context: Context?,
cometChatMessageBubble: CometChatMessageBubble?,
messageBubbleAlignment: UIKitConstants.MessageBubbleAlignment?
): View {
// Inflate custom view
return getLayoutInflater().inflate(R.layout.poll_message_template, null)
}
override fun bindView(
context: Context?,
view: View?,
baseMessage: BaseMessage?,
messageBubbleAlignment: UIKitConstants.MessageBubbleAlignment?,
viewHolder: RecyclerView.ViewHolder?,
list: MutableList<BaseMessage>?,
p0: Int
) {
Log.d("TAG", "bindView: baseMessage $baseMessage")
val questionTextView = view?.findViewById<TextView>(R.id.poll_question)
val option1TextView = view?.findViewById<TextView>(R.id.option_1)
val option2TextView = view?.findViewById<TextView>(R.id.option_2)
if (baseMessage is CustomMessage) {
try {
val customDataObject = baseMessage.customData
val optionsObject = customDataObject.getJSONObject("options")
val pollQuestion = customDataObject.getString("question")
val option1 = optionsObject.getString("1")
val option2 = optionsObject.getString("2")
questionTextView?.text = pollQuestion
option1TextView?.text = option1
option2TextView?.text = option2
} catch (e: JSONException) {
throw RuntimeException(e)
}
}
}
})
// Add the CometChatMessageTemplate object to the messageTemplateList
messageTemplateList.add(cometChatMessageTemplate)
// Set messageTemplateList to messageListConfiguration
messagesListConfiguration.setTemplates(messageTemplateList)
// Set messageListConfigurationList to messagesConfiguration
messagesConfiguration.setMessageListConfiguration(messagesListConfiguration)
// Set messageConfiguration to the ConversationWithMessages UI Component
conversationWithMessages.messagesConfiguration = messagesConfiguration
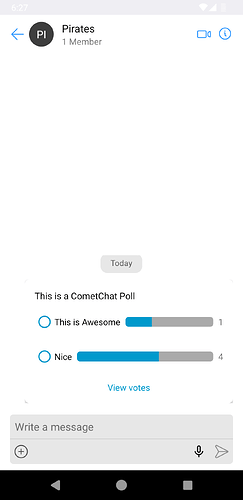
After overriding the message template for polls, you can write the code to control the poll in the bindView method.